Presenting Quantitative Data Graphically
Quantitative, or numerical, data can also be summarized into frequency tables.Example 9
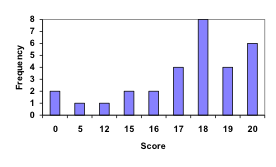
A teacher records scores on a 20-point quiz for the 30 students in his class. The scores are: 19 20 18 18 17 18 19 17 20 18 20 16 20 15 17 12 18 19 18 19 17 20 18 16 15 18 20 5 0 0 These scores could be summarized into a frequency table by grouping like values:| Score | Frequency |
| 0 | 2 |
| 5 | 1 |
| 12 | 1 |
| 15 | 2 |
| 16 | 2 |
| 17 | 4 |
| 18 | 8 |
| 19 | 4 |
| 20 | 6 |
 However, since the scores are numerical values, this chart doesn’t really make sense; the first and second bars are five values apart, while the later bars are only one value apart. It would be more correct to treat the horizontal axis as a number line. This type of graph is called a histogram.
However, since the scores are numerical values, this chart doesn’t really make sense; the first and second bars are five values apart, while the later bars are only one value apart. It would be more correct to treat the horizontal axis as a number line. This type of graph is called a histogram.
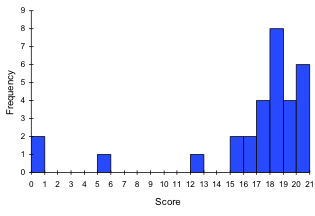
Histogram
A histogram is like a bar graph, but where the horizontal axis is a number lineExample 10
For the values above, a histogram would look like: Notice that in the histogram, a bar represents values on the horizontal axis from that on the left hand-side of the bar up to, but not including, the value on the right hand side of the bar. Some people choose to have bars start at ½ values to avoid this ambiguity.
Unfortunately, not a lot of common software packages can correctly graph a histogram. About the best you can do in Excel or Word is a bar graph with no gap between the bars and spacing added to simulate a numerical horizontal axis.
If we have a large number of widely varying data values, creating a frequency table that lists every possible value as a category would lead to an exceptionally long frequency table, and probably would not reveal any patterns. For this reason, it is common with quantitative data to group data into class intervals.
Notice that in the histogram, a bar represents values on the horizontal axis from that on the left hand-side of the bar up to, but not including, the value on the right hand side of the bar. Some people choose to have bars start at ½ values to avoid this ambiguity.
Unfortunately, not a lot of common software packages can correctly graph a histogram. About the best you can do in Excel or Word is a bar graph with no gap between the bars and spacing added to simulate a numerical horizontal axis.
If we have a large number of widely varying data values, creating a frequency table that lists every possible value as a category would lead to an exceptionally long frequency table, and probably would not reveal any patterns. For this reason, it is common with quantitative data to group data into class intervals.
Class Intervals
Class intervals are groupings of the data. In general, we define class intervals so that:- Each interval is equal in size. For example, if the first class contains values from 120-129, the second class should include values from 130-139.
- We have somewhere between 5 and 20 classes, typically, depending upon the number of data we’re working with.
Example 11
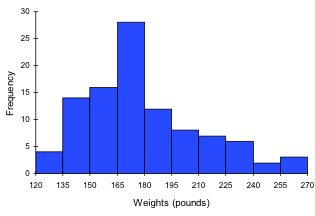
Suppose that we have collected weights from 100 male subjects as part of a nutrition study. For our weight data, we have values ranging from a low of 121 pounds to a high of 263 pounds, giving a total span of 263-121 = 142. We could create 7 intervals with a width of around 20, 14 intervals with a width of around 10, or somewhere in between. Often time we have to experiment with a few possibilities to find something that represents the data well. Let us try using an interval width of 15. We could start at 121, or at 120 since it is a nice round number.| Interval | Frequency |
| 120 - 134 | 4 |
| 135 – 149 | 14 |
| 150 – 164 | 16 |
| 165 – 179 | 28 |
| 180 – 194 | 12 |
| 195 – 209 | 8 |
| 210 – 224 | 7 |
| 225 – 239 | 6 |
| 240 – 254 | 2 |
| 255 - 269 | 3 |
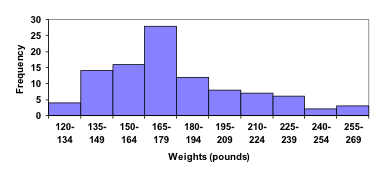
 In many software packages, you can create a graph similar to a histogram by putting the class intervals as the labels on a bar chart.
In many software packages, you can create a graph similar to a histogram by putting the class intervals as the labels on a bar chart.
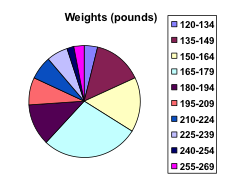
 Other graph types such as pie charts are possible for quantitative data. The usefulness of different graph types will vary depending upon the number of intervals and the type of data being represented. For example, a pie chart of our weight data is difficult to read because of the quantity of intervals we used.
Other graph types such as pie charts are possible for quantitative data. The usefulness of different graph types will vary depending upon the number of intervals and the type of data being represented. For example, a pie chart of our weight data is difficult to read because of the quantity of intervals we used.

Try it Now 3
The total cost of textbooks for the term was collected from 36 students. Create a histogram for this data. $140 $160 $160 $165 $180 $220 $235 $240 $250 $260 $280 $285 $285 $285 $290 $300 $300 $305 $310 $310 $315 $315 $320 $320 $330 $340 $345 $350 $355 $360 $360 $380 $395 $420 $460 $460 When collecting data to compare two groups, it is desirable to create a graph that compares quantities.Example 12
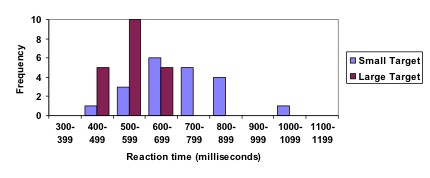
The data below came from a task in which the goal is to move a computer mouse to a target on the screen as fast as possible. On 20 of the trials, the target was a small rectangle; on the other 20, the target was a large rectangle. Time to reach the target was recorded on each trial.| Interval (milliseconds) | Frequency small target | Frequency large target |
| 300-399 | 0 | 0 |
| 400-499 | 1 | 5 |
| 500-599 | 3 | 10 |
| 600-699 | 6 | 5 |
| 700-799 | 5 | 0 |
| 800-899 | 4 | 0 |
| 900-999 | 0 | 0 |
| 1000-1099 | 1 | 0 |
| 1100-1199 | 0 | 0 |

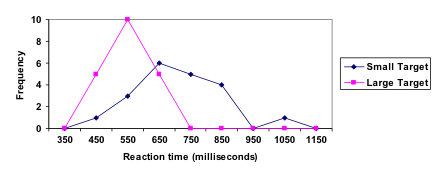
Frequency polygon
An alternative representation is a frequency polygon. A frequency polygon starts out like a histogram, but instead of drawing a bar, a point is placed in the midpoint of each interval at height equal to the frequency. Typically the points are connected with straight lines to emphasize the distribution of the data.Example 13
This graph makes it easier to see that reaction times were generally shorter for the larger target, and that the reaction times for the smaller target were more spread out.
Licenses & Attributions
CC licensed content, Shared previously
- Math in Society. Authored by: Open Textbook Store, Transition Math Project, and the Open Course Library. Located at: http://www.opentextbookstore.com/mathinsociety/. License: CC BY-SA: Attribution-ShareAlike.
